最新仕様から読み解く
HTML5の“いま”と“なぜ”
酒井優
酒井優
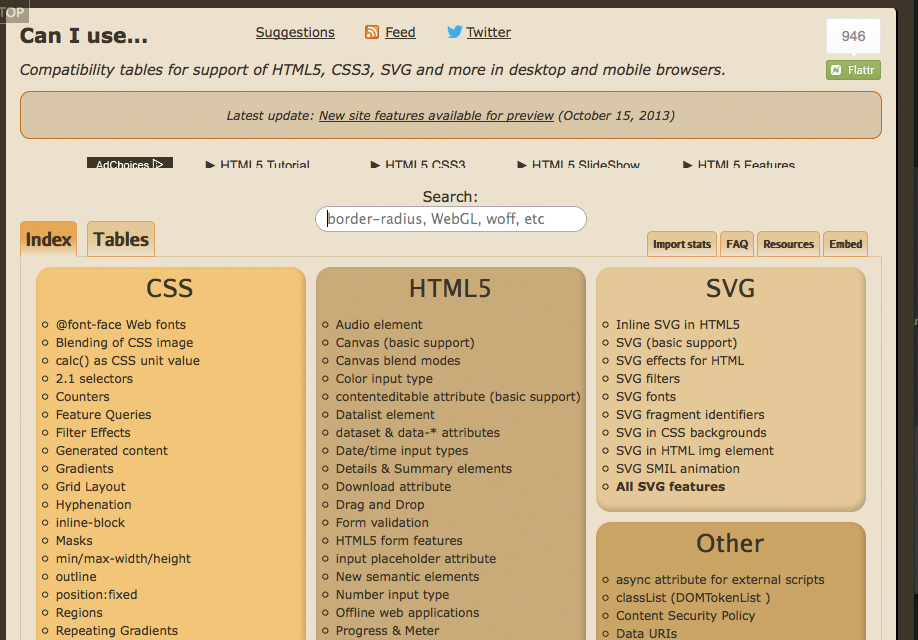
2014年に勧告予定のHTML5
現在は勧告候補の段階ではありますが
既に新規に作られるWebサイトは
HTML5が前提になっています
HTML5が大好きです






勧告
W3Cから「この技術は十分に試験的な運用がなされ、
もう問題なく使えますよ」と広く勧められる段階
勧告候補 勧告に向けて運用・テストを行っている段階
Webの開発者はみんなで使いながら
デバッグを行っている様な感じです
| 追加された要素 | 削除された要素 |
|---|---|
| dialog | hgroup |
| data | command |
| main | menu |
| rb | |
| rtc | |
| template |
その他微妙な解釈が変わったりしてわりと安定していない
ダイアログボックス等を表す要素
<dialog open>これはダイアログボックスです</dialog>
マシンリーダブルなデータが設定されたコンテンツを表す
金<data itemprop="price" value="10000">一萬</data>円也文書のメインコンテンツであることを表す要素
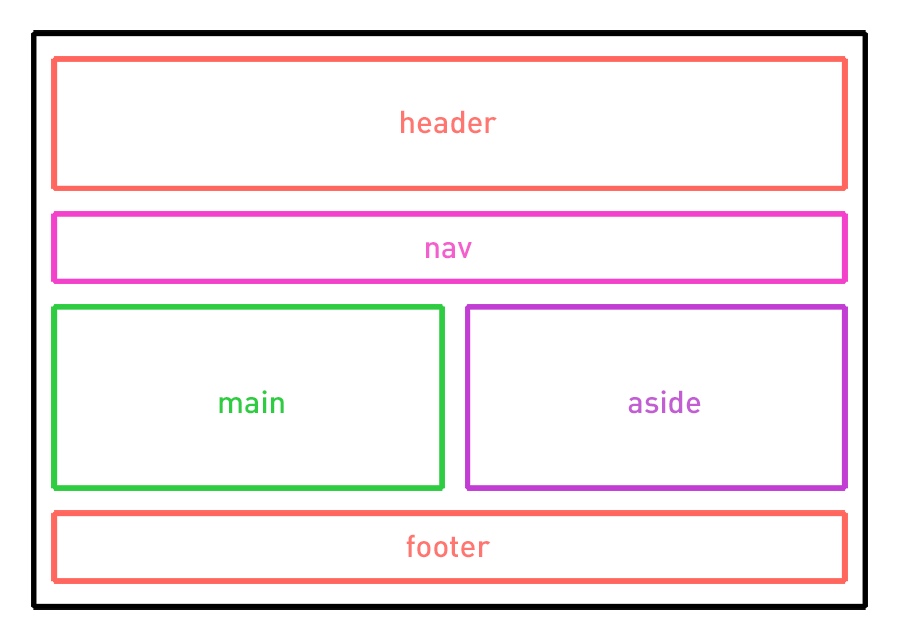
<body>
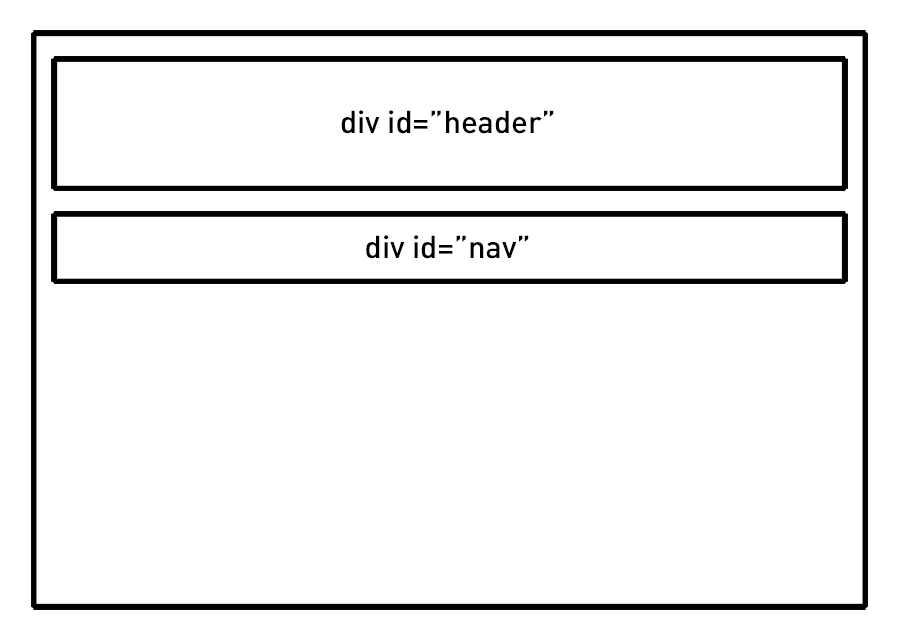
<header>ヘッダー情報</header>
<nav>ナビゲーション</nav>
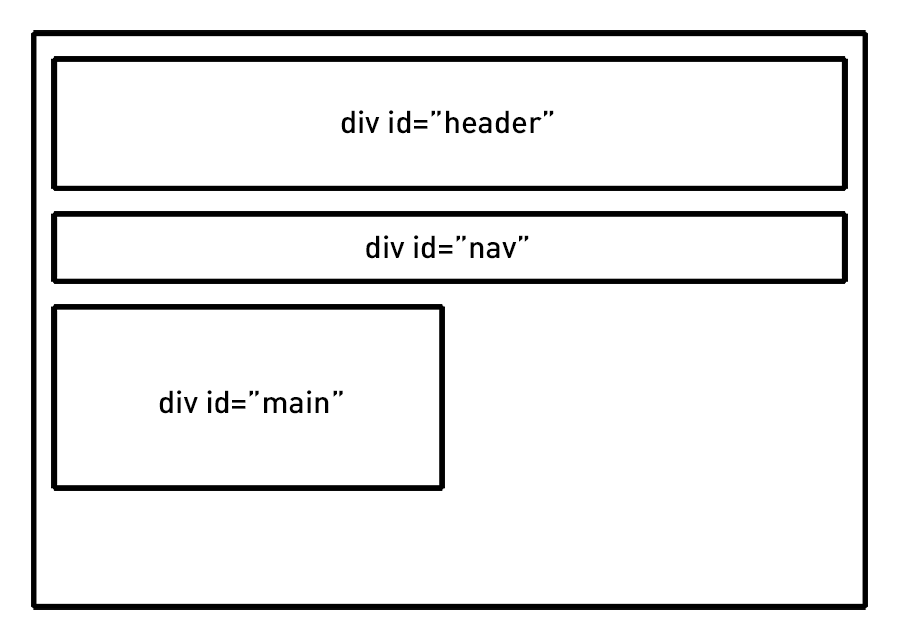
<main>
<section>
<h1>メインコンテンツ</h1>
<p>内容</p>
</section>
</main>
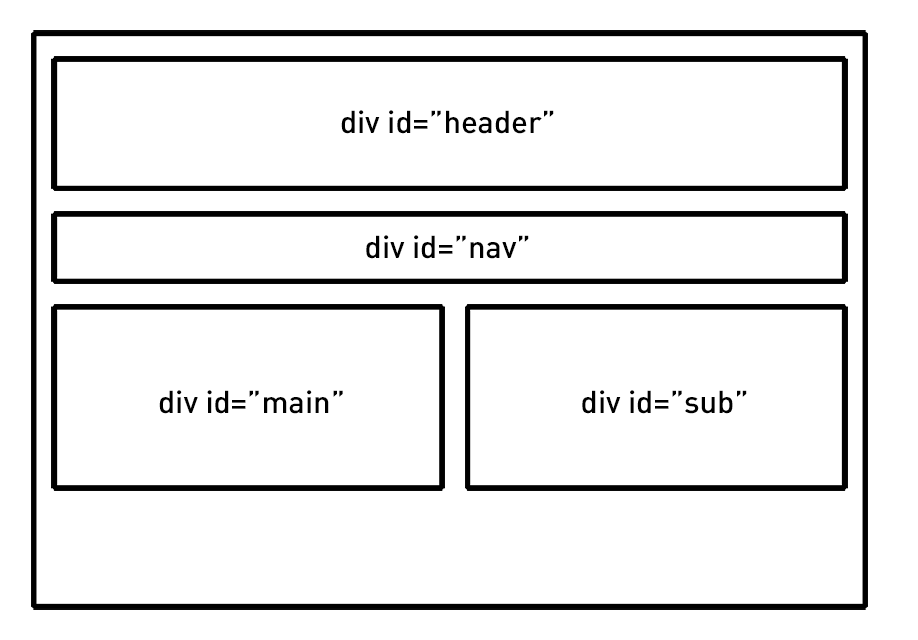
<aside>付属コンテンツ</aside>
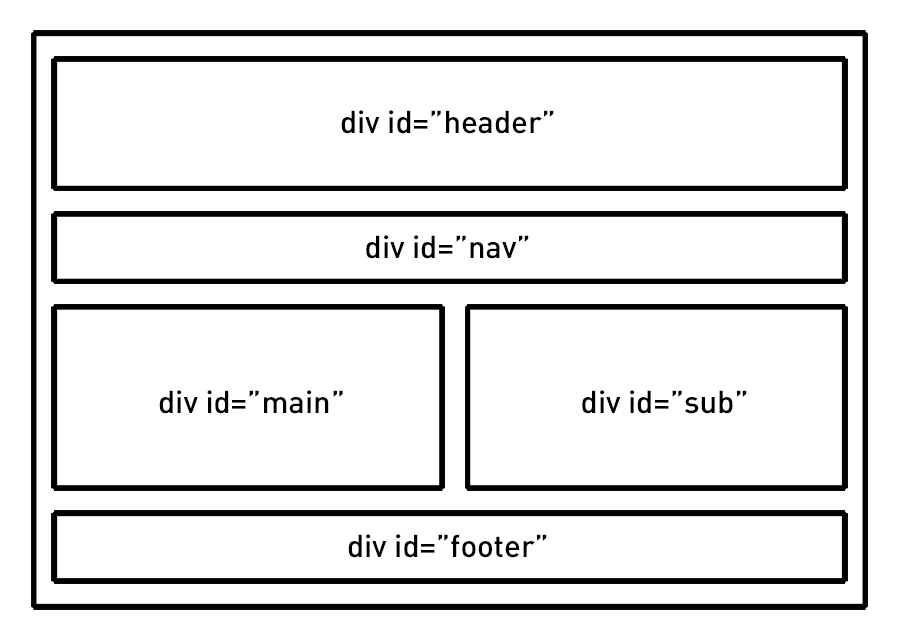
<footer>フッター情報</footer>
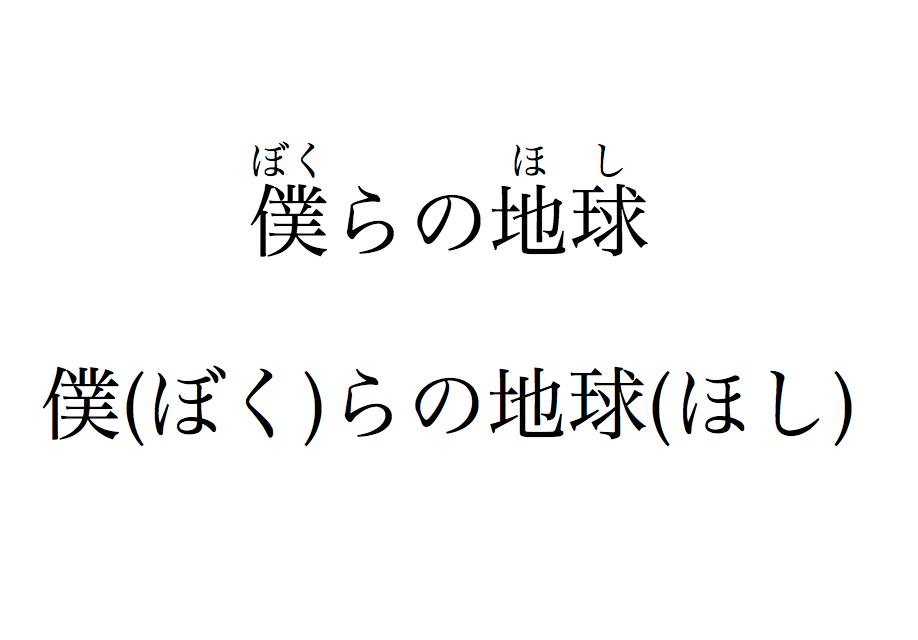
</body>文章にふりがなや注釈を添えるルビを表す要素群
<ruby>僕<rp>(</rp><rt>ぼく</rt><rp>)</rp></ruby>らの<ruby>地球<rp>(</rp><rt>ほし</rt><rp>)</rp></ruby>
<ruby><rb>僕</rb><rp>(</rp><rt>ぼく</rt><rp>)</rp></ruby>らの<ruby><rb>地</rb><rb>球</rb><rp>(</rp><rtc><rt>ほ</rt><rt>し</rt></rtc><rp>・</rp><rtc><rt>ち</rt><rt>きゅう</rt></rtc><rp>)</rp></ruby>

文書内におけるスクリプトで繰り返し使われる
コンテンツを表す
<table>
<thead>
<tr>
<th>Data1 <th>Data2 <th>Data3 <th>Data4
<tbody>
<template id="row">
<tr><td><td><td><td>
</template>
</table>

トピックとその詳細を表す
Webkit・blink系ブラウザは対応(Androidは4.0から)
Chrome Canaryでしか動かない…
XHTMLまでコンテンツの大枠を示すものがdivしかなかった
HTML5では
コンテンツの意味的な分割をsectionで行い
articleで投稿
navでナビゲーション
asideで関連性の薄いコンテンツ
mainで主要なコンテンツ
headerとfooterがそれぞれヘッダー、フッター情報を表す
figureで補足的なコンテンツを
blockquoteが引用ブロックを
pが段落を
その他のブロックやレイアウトの為にdivが使われる
これに加えて
テーブルモデルとフォームコントロール要素
各種のリストでほとんどのコンテンツを表現する
大まかにコンテンツの役割を判断できる
テキストに装飾をする場合も意味があって装飾する
codeclass名よりも普遍的な意図が表れる
Webサイトはアプリケーション化している
表現できないものはカスタム要素で

<blockquote class="twitter-tweet" lang="ja">
<p>【ブログ書きました】広大なWeb技術における地図のような本 — 現場のプロが教えるWeb制作の最新常識 - WEBCRE8.jp -
<a href="http://t.co/OpCBemsZAA">http://t.co/OpCBemsZAA</a>
</p>
— ウェブクリ8 (@webcre8)
<a href="https://twitter.com/webcre8/statuses/436333377457618944">2014, 2月 20</a></blockquote>
<script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>現場のプロが教えるWeb制作の最新常識









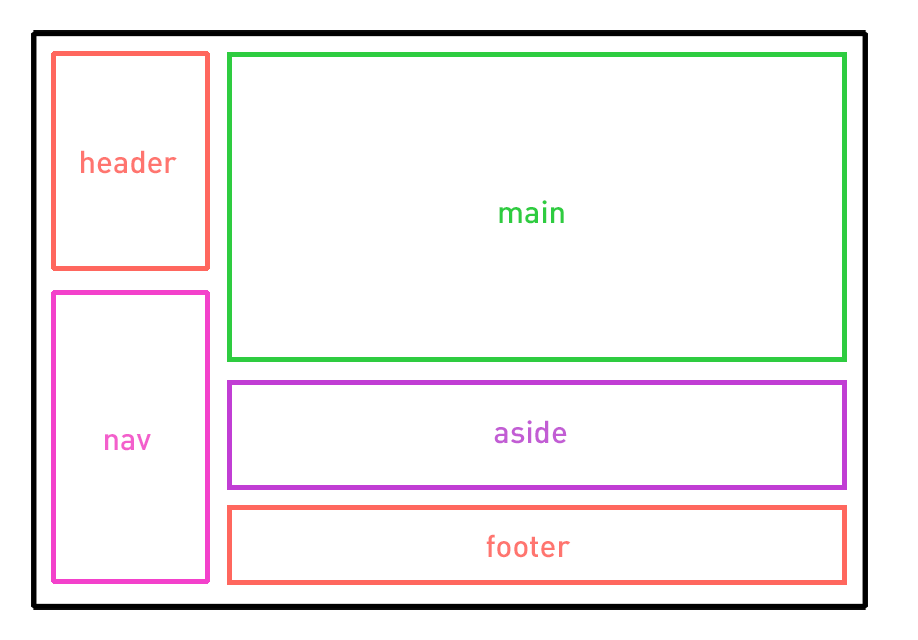
レイアウトではなく、役割、コンテンツを
ベースに要素が決定できる
マークアップは意味付け
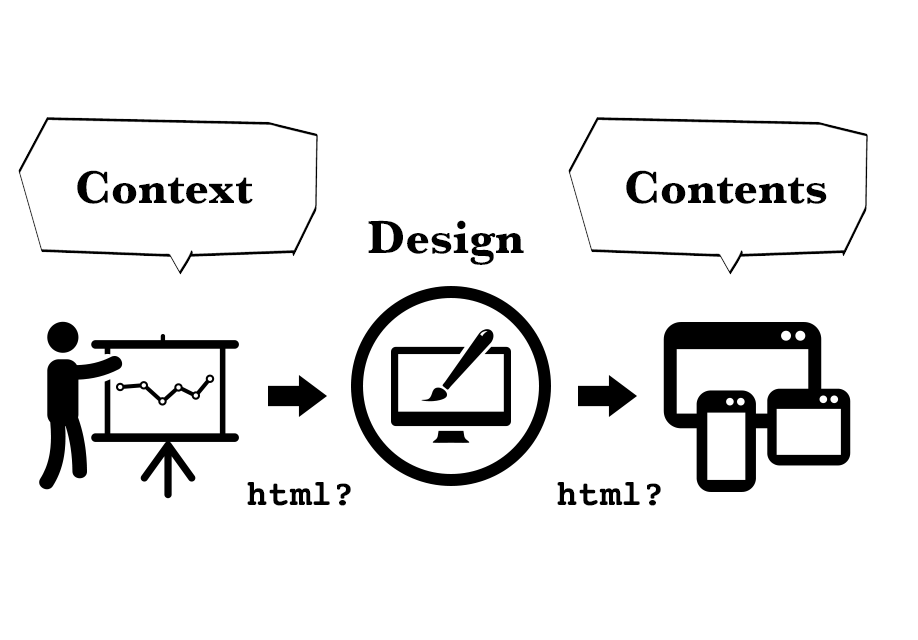
コンテンツのコンテキストを理解していなければ
マークアップは出来ない






コンテンツをマークアップ言語という
コードにどの段階で落とし込むか
ディレクターやデザイナーにとってのコンテンツの整理が
HTMLをベースにするとやりやすくなるのではないか
HTML5はコンテキストを大事にする技術
ただワイヤーを引くだけでなく
ただレイアウトするだけでなく
ただコードを書くだけでなく
デザイナーもディレクターもエンジニアも
コンテキストを意識することが大事
何のためにそのコンテンツを作るのか
HTML5からマークアップに向き合おう
ご清聴ありがとうございました